perjantai 28. elokuuta 2020
Graafisen suunnitelun esimerkkien analysointi
torstai 27. elokuuta 2020
Visujen alauttamispäivä
Alauttamsipäivä
Aamupäivän ohjelma
Iltapäivän ohjelma
 |
| Kuva tekemästämme kattauksesta |
Kiinnostavat blogit
Mielestäni 5 kiinnostavinta blogia
Kaukokaipuu
Himari kirjoittaa ja kertoo blogissaan retkeilystä, kalastuksesta, valokuvauksesta, vaelluksesta ja luontoelämyksistä, jotka ovat kaikki minulla lähellä sydäntä
Ulkoasu blogissa on silmää miellyttävä. Blogissa on eroteltu kaikki omiin paikkoihinsa, joten oman kiinnostuksenkohteen postaukset on todella helppo löytää. Blogin ulkoasussa käytetään paljon kuvia tumman pohjan kanssa, joka auttaa uppoamaan postausten mukaan.
Karoliina K.
Karoliina kertoo blogissa elämästään, sisustuksesta ja vaatteista, vähän lifestyle tyylinen. Hän kirjoittaa paljon, jos on käynyt vaikkapa Suomenlinnassa ja kertoo fiiliksiä sieltä.
Karoliina käyttää blogissaan todella lempeitä sävyjä, sekä yksinkertaista, pientä fonttia.
Villa H
Kaamoskuutamolla
keskiviikko 12. elokuuta 2020
Graafinen suunnittelu
Graafinen suunnittelu
SOMMITTELU
oranssissa kuvassa
RR- RYHMITÄ JA RYTMITÄ
Otsikot ovat erotettu isommalla fontilla ja pienemmän lisätekstit ovat kirjoitettu näin ollen otsikoiden alla, eikä niitä sekoita toiseen otsikkoon.
Tekstit ovat vaakasuorassa, eikä niitä ole joka suuntaan, joka tekee listasta helposti luettavan.
Menu on kirjoitettu helposti erotettavaksi isolla eri puolelle kuin muut tekstit
Eri värit ovat omilla riveillänsä, eikä tuo kuvaan sekalaista tunnelmaa.
Rytmitys on kolmessa vaakatasossa.
TILA/ WHITE SPACE
Kuva on sijoitettu keskelle, jolloin se herättää heti huomion.
Kuvan alla lukee teksti pienemmällä fontilla, mutta sijoitettu kuitenkin niin, että teksti tulee huomatuksi kuvaa katsoessa.
Valkoinen tyhjä tila kuvassa auttaa tätä tuomaan asian suoraan ilmi.
Taustasta muodostuu kuvassa olevaan käteen puhelin, rajaamalla yksittäisiä osia puhelimesta, jolloin näyttää, että puhelin, joka kuvassa on, on erillinen taustan kanssa, vaikka näin ei ole.
KONTRASTI
Keltainen auto kaiken mustavalkoisen keskellä keskikokoisena elementtinä tuo kuvaan mielenkiintoa. Mustavalkoinen värimaailma ei välttämättä antaisi lukijalle tarpeeksi tarkkaa kuvaa tapahtumasta.
Päivä,äärä on erotettu selkeästi kuvan alareunaan, eikä sitä sekoita muihin teksteihin, sillä se on islommalla kuin muut ympörillä olevat infotekstit.
LINJAUKSET
Graafisen suunnittelun perusteet
Graafisen suunnittelun perusteet
RGB + CMYK + # (HEX)
 |
| RGB vs CMYK |
https://printaura.com/difference-between-RGB-and-CMYK
# HEX
Näin ollen kun teet projektia, saat aina samat värit kun syötät # koneeseen.
PAINOVALMIS TIEDOSTO
Painovalmiissa tiedostossa pitää muista seuraavat asiat:
-Mittayksikkönä toimii aina millimetri (mm)
-Värimaailman on oltava CMYK
-Bleed, eli: "jos käytän valokuvaa tai taustaväriä, kasvatan sitä 3mm suuremmaksi kuin työn oikea koko, jolloin kuvaan ei jää valkoisia reunoja.
-Resoluution pitää olla 300pixel/inch
 |
| painovalmis tiedosto |
Neljän Viljan Hiutale 850 g | Myllyn Paras
JULKAISUVALMIS TIEDOSTO
Julkaisuvalmiissa tiedostoissa tärkeää on:
-Pixelit mittayksikkönä
-Väriavaruutena on RGB
-Resoluutio 72 pixel/ inch. Resoluutio näin pieni, koska mitä suurempi määrä pixeleitä, sitä hitaammin kuva latautuu esimerkiksi nettisivuilla. Näin ollen pitää joustaa laadusta, sillä asiakkaille tärkeämpää on nopeus.

TIEDOSTOKOKO
-Julkaisuvalmiissa sitten taas tiedostokoko on Kilo (K), sillä esimerkiksi verkkokaupat tukkeutuvat jos kaikkien tiedostojen koko olisi suurempi kuin 150K. Kun tiedostokoon pitää alhaisena, nettikauppakin toimii kunnolla.
TIEDOSTON NIMEÄMINEN
-kirjaimia ä, ö, å
- # tai muut erikoismerkit
- välilyönti
-Esimerkki: kivijalka_oy_kayntikortti_w90mm_h50mm
-Kun tiedoston nimeen kirjoittaa suoraan tiedoston haluttavat mitat, painotalo näkee suoraan, minkäkokoista tuotetta pitää tehdä.
ARKKIKOOT
-Ymmärtämistä auttaa hyvin kuva, josta tajuaa arkkikokojen idean:
-Kaksi A6 = A5
-Kaksi A5 = A4
yms yms yms...
-Painotaloon paperin paksuus ilmoitetaan aina muodossa g/m2
 |
| Arkkikoot vierekkäin laitettuna |
RESOLUUTIO
-Esimerkiksi 72pixel/inch (inch=tuuma)
| Mitä enemmän pixeleitä on kuvassa, sitä tarkempi kuva on |
Resoluutio suurennuslasin alla
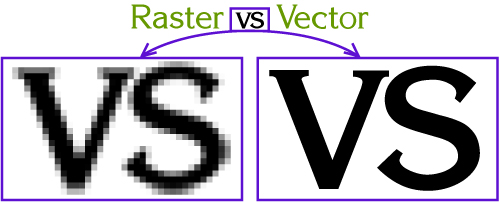
RASTERI VS VEKTORI
VEKTORI: Loputtomasti suurennettavissa ja pienennettävissä, ilman että laatu kärsii tästä.
 |
| Rasterin ja vektorin ero |
-
Saimme siis tiimeinä tehtäväksi suunnitella Salon Sytyyn joulusisustukset ja erityisesti näyteikkuna(t). Lähdimme liikenteeseen teemalla lu...
-
Ammattimaisen esityksen pitäminen Yksi puhujien suurimmista ongelmista on esiintymisjännitys. Stressi voi antaa energiaa. Ilman energiaa e...


